
[ad_1]
JetBrains has released version 2020.3 of the WebStorm web development environment. The release offers assistance in interacting with Tailwind CSS and can create scaffolding for React components. During debugging, the IDE provides information about the variable fields.
Superficial adjustments
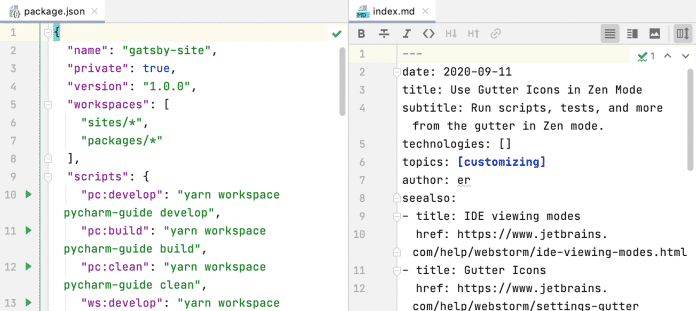
At first glance, there are some UI changes in WebStorm 2020.3. You can access the editor via the action Open in division on the right or split by dragging and dropping a tab into multiple windows. The IDE marks pinned tabs with a special icon and displays them at the top of the tab bar.

The editor can be split into multiple windows by dragging the tabs.
(Image: JetBrains)
In addition to its own themes, the development environment offers the possibility to adapt the appearance to the settings of the operating system. Synchronization via in Preferences / Settings | Appearance and behavior | Appearance | Theme check box listed Synchronize with the operating system currently runs on macOS and Windows and is planned to be implemented for Linux. In addition, the IDE comes with a new welcome screen which, in addition to opening projects, shows some basic settings, among other things for design and fonts.
Help for Tailwind CSS, Markdown and React
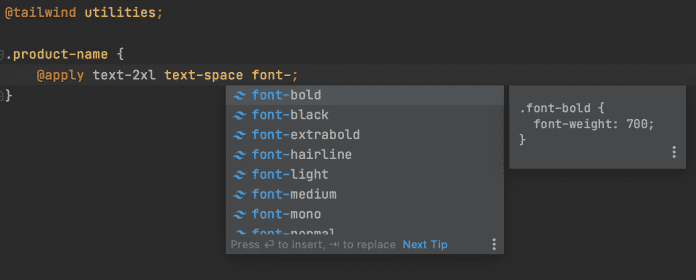
Obviously, the connection to the Cascading Style Sheets Tailwind CSS framework introduced in version 2020.3 has long been on users’ wish list. WebStorm now offers autocomplete for the Tailwind classes behind @apply-Directive. The tips also apply to pseudo-class variants.

WebStorm provides autocomplete for Tailwind CSS and shows a preview of the CSS code created by a class.
(Image: JetBrains)
Both when completing a class and when hovering over a class, the IDE displays a preview of the resulting CSS from the class. When editing, WebStorm takes into account the configurations in the tailwind.config.js file.
The code style for Markdown content can be controlled via Preferences / Settings | Publisher | Code style | Markdown regular. The keyboard shortcut Strg | Alt | L on Linux and Windows respectively ⌘⌥L in macOS reformat the current code accordingly. In interaction with React, WebStorm can now create a framework for a class or function component for React components that are referenced in code but not defined.
Learn more about debugging
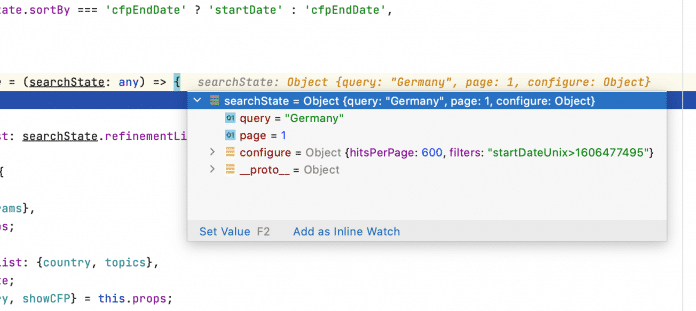
The tips that WebStorm shows during interactive debugging now provide an overview of the variable fields. Developers can use it to change values or set specific clocks.

During debugging, the variable fields can be clearly displayed and edited.
(Image: JetBrains)
Those who develop TypeScript applications in WebStorm will now find similar warnings and messages in the Problem Center View instead of the Toolbox for TypeScript. JetBrains removed the latter from the IDE and integrated the docked buttons into a separate area in the status bar.
Further innovations in WebStorm 2020.3 such as the Git staging area can be found in the blog post about the publication. JetBrains offers all IDEs in a subscription model, with the price going down within the first three years. WebStorm costs 59 euros for individual developers in the first year and 129 euros for companies per development station. From the third year the annual price is 35 euros or 77 euros per user. Unlike IntelliJ IDEA, there is no free version for WebStorm. However, open source project operators, alumni, students and teachers as well as non-profit organizations can request a free version of the full JetBrains Toolbox.
(rme)
.
[ad_2]
Source link