
[ad_1]
Google has announced a new feature coming to the Maps application. This feature will show the COVID-19 spread status level in one location. This way, users will be able to learn the COVID-19 status at that location before going anywhere. The function is very similar to the HEPP density map.
In a news we shared with you last night, that of Google Maps We have said that it will introduce a new feature in its application and with this feature it is possible to learn the density of public transport vehicles. Now that Google is preparing to bring it into the Maps app. another new feature came to light. This feature will allow you to view the COVID-19 spread status in your location.
New Google Maps feature, by official institutions it will work based on the received data. In this context, you will be able to follow the COVID-19 spread curve in a position you will go to in the last week. In addition, the measures applied for that location and the latest statements from local authorities e with test centers Information on the subject will be available.
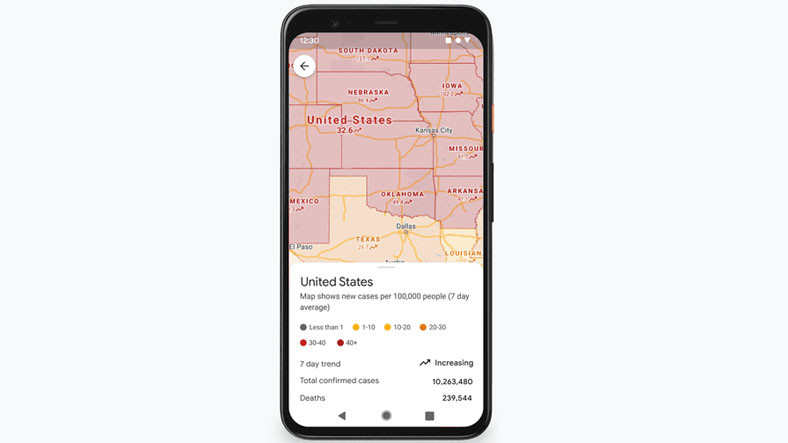
Here’s what the new Google Maps feature looks like

Google did not provide detailed information on its new feature. In other words, how detailed and accurate the information this feature will be available worldwide is for now. Unknown. However, even if the information to be provided is not completely accurate, especially information that may be provided somewhere. do you travel seems to be able to provide advanced knowledge for.
RELATED NEWS
Google Photos won’t be free from June 1, 2021
Google Maps’ widespread COVID-19 map is nearly identical to the Life Home Fit app

The density map feature, which will arrive in the Google Maps application, has been developed by the Ministry of Health in recent months. Life adapts to home We can say that the application is very similar to the density map. Users will be able to see the level of COVID-19 spread status in a location they are in or will go to in both applications. But probably in Hayat Eve Sığar density mapIt will be at least a little more useful for Turkey. Because this application can show the locations of quarantined citizens one by one. Also, as soon as the quarantine is removed, that location returns to normal. We can improve this benchmark in the coming weeks.
The map of the coronavirus density of the Maps application to the statements made by Google, in the next weeks It will be available alongside the feature that will show the density of public transport vehicles. Google, all iOS and Android users around the world that can benefit He says.
Source:
https://thenextweb.com/plugged/2020/11/18/google-maps-will-now-display-number-of-covid-19-cases-in-an-area/
[ad_2]
Source link